 Présentation de PecheuxGraph
Présentation de PecheuxGraph Présentation de PecheuxGraph
Présentation de PecheuxGraphSommaire:
La carte mémoire micro SD
Note à propos des fichiers bitmaps
Ma bibliothèque graphique personnelle
Le système de coordonnés
Les couleurs
Le mode texte
 La carte mémoire micro SD
La carte mémoire micro SDPour afficher des images, il faut un format particulier. La bibliothèque téléchargeable associée à l'afficheur ne reconnaît que le format bitmap .BMP car il est simple à afficher. La reconnaissance des autres formats nécessiterait plus de code et avec un UNO, on est un peu limité. D'ailleurs seuls les BMP au format 24 bits couleurs sont reconnus (ceci exclu les noir et blanc ainsi que les compactés).
Si on veut pouvoir afficher un bitmap qui contient 3 octets par pixel, et que l'on veut remplir l'écran, il faut mémoriser 3 x 240 x 320 octets soit environ 230ko. Avec un Arduino UNO qui a une RAM de 2ko et une FLASH de 32ko, c'est impossible. Avec une carte MEGA, on peut stocker une image dans la mémoire FLASH (programme) car on dispose en tout de 248ko. Mais il en reste trop peu pour le programme! C'est pour cela que certains afficheurs disposent d'un lecteur de carte micro SD.
Sans la carte SD, le programme de démonstration que je fournis ne peut donc pas afficher des images. Mais le reste fonctionne parfaitement.
Il y a des problèmes de compatibilité entre la carte SD et la carte Mega. Voir Problème de la carte SD avec une Mega
 Note à propos des fichiers bitmaps
Note à propos des fichiers bitmapsLe format bitmap windows reconnu par la bibliothèque officielle contient 3 octets par pixels. Ce serait bien adapté pour le mode 260.000 couleurs. Mais le mode qui est en général pris est le mode 64.000 couleurs. Ce qui signifie que pour afficher un pixel, il faut convertir les trois octets RVB en un mot de 16 bits contenant 5 bis rouges, 5 bits bleus et 6 bits verts, le tout bien placé. Comme ce format est facilement accessible par la plupart des logiciels d'images, j'ai gardé ce format.
Le format BPX est un format calqué sur le VMA412, il contient en plus de la taille de l'image, un mot de 16 bits par pixel correspondant à la couleur qu'il faut donner à l'afficheur. Pour afficher une image, il suffit de lire un mot et de l'envoyer. On n'a donc pas de calcul à faire, et un pixel occupe 16 bits au lieu de 24. C'est pour cela que j'ai développé ce format.
Pour des images variées, utilisez le format BMP, par contre pour des images fixes (toujours les mêmes), il vaut mieux utiliser le format BPX. Pour transformer un BMP en BPX, vous pouvez par exemple dessiner sur l'afficher le BMP et le sauvegarder sous forme de BPX:
BMP_draw("Fichier.bmp",0,0); // Dessine le bitpmap dans le coin
BPX_save("Fichier.bpx",0,0,taille_X,tille_Y); // Sauve le BPX, si on veut tout l'écran taille_X=319, 239 ou MAX_X...
 Ma bibliothèque graphique personnelle
Ma bibliothèque graphique personnelleJ'ai cherché un peu plus à optimiser les fonctions graphiques. Parfois on peut économiser la taille ET la vitesse. Parfois optimiser l'un dégrade l'autre. Il y a des compromis à faire!
Voici quelques caractéristiques de ma bibliothèque:
- on peut utiliser les 4 modes, paysage, portrait, paysage inversé ou portrait inversé. C'est surtout pour les images, car pour
les points, cercles, droites... cela ne change que les coordonnés. En plus dans un mode donné, on peut écrire du texte dans les 4
directions. Le choix du mode est fait lors de l'initialisation de l'afficheur dans la fonction initGraphPecheux(). On passe le
paramètre PORTRAIT, PAYSAGE, PORTRAIT_INVERSE ou PAYSAGE_INVERSE (vous avez échappé de peu à PORTRAIT, PAYSAGE, TIARTROP et EGASYAP).
La plupart des exemples et des démos peuvent tourner dans les 4 modes.
- la bibliothèque est optimisée autant que faire se peut. Par exemple l'effacement de l'écran est environ 4 fois plus rapide qu'avec la
bibliothèque officielle.
- il est possible d'afficher des images au format .BMP mais aussi de les écrire sur la carte. On peut aussi lire ou écrire des images
au format .BPX ; ce format est adapté à cet afficheur et s'affiche 50% plus vite que les .BMP
- au lieu de se faire suer avec une classe "point" comprenant une abscisse et une ordonnée, j'ai préféré garder les valeurs x et y.
Ainsi si on veut par exemple déplacer un curseur, on n'est pas obligé de définir un point et de le remplir. De même, j'ai supprimé la
class tft (objet pour déclarer un écran). Je ne suis pas sûr que les programmateurs en comprennent bien la philosophie. Si vous préférez
les objets, vous pouvez les définir vous-même. Les objets augmentent la taille du code et diminuent la vitesse.
 Le système de coordonnés
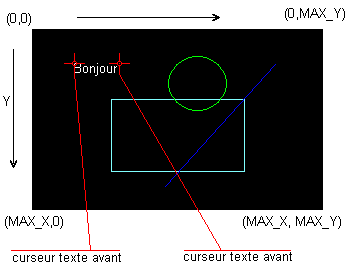
Le système de coordonnés L'origine de l'écran se trouve en haut à gauche. C'est
donc le point de coordonnés (0,0). L'axe des abscisses est horizontal et croissant vers la droite. La dernière colonne a pour abscisse
MAX_X, qui vaut donc 319 ou 239 suivant qu'on est en mode paysage ou en mode portrait. Les abscisses sont croissantes vers le bas.
MAX_Y vaut dons 239 ou 319.
L'origine de l'écran se trouve en haut à gauche. C'est
donc le point de coordonnés (0,0). L'axe des abscisses est horizontal et croissant vers la droite. La dernière colonne a pour abscisse
MAX_X, qui vaut donc 319 ou 239 suivant qu'on est en mode paysage ou en mode portrait. Les abscisses sont croissantes vers le bas.
MAX_Y vaut dons 239 ou 319.
Il y a LARGEUR points horizontalement; LARGEUR vaut donc MAX_X+1. Et il y a HAUTEUR points horizontalement; HAUTEUR vaut donc MAX_Y+1.
 Les couleurs
Les couleursJ'ai fait le choix d'utiliser le mode 16 bits (compromis entre, la taille et la vitesse du code, et la qualité). La relation entre couleur et valeur numérique n'est pas triviale, et c'est pour cela que je conseille d'utiliser les constantes définies ainsi que la fonction couleur(). Plus de détails sur cette fonction.
 Le mode texte
Le mode textePour les textes, il y a un curseur (voir image ci-dessus). C'est le point le plus en haut à gauche du prochain caractère qui sera écrit. getTextX() et getTextY() permettent de voir la valeur du curseur; textCursor permet de le fixer.
Pour les fonctions graphiques pures (point, cercle, boîte...) la couleur doit être passée dans les paramètres. Pour les fonctions
texte, on ne passe pas la couleur dans chaque fonction. Il faudrait sinon passer aussi les paramètres italique, gras, serif... C'est
pour cela qu'il y a 6 fonctions pour définir les caractéristiques d'affichage des textes :
- textColor() pour choisir la couleur
- textSize() pour choisir la taille. Par défaut la taille vaut 2 (environ 14 pixels de haut)
- textBold() pour le gras. C'est le nombre de lignes rajoutées de chaque côté
- textItalic() pour passer ou revenir du mode italique
- textSerif() pour commuter le mode empattement (petits traits en plus sur certains caractères
- textOrient() pour choisir le sens de l'écriture
Pour les textes, on peut écrire dans les 4 directions. Le système de coordonnés sera alors différent du système graphique si l'on n'écrit pas vers la droite.